Outlined in this document are action items you should take that will improve your website’s accessibility. Although this list does not guarantee complete protection from lawsuits, these are the most common accessibility-related issues on websites.
1. Add alternative text when you upload images
Alternative text, or alt-text, is wording that can be added to images that describes them for visually impaired users employing screen readers to access your site.
Alternative text, or alt-text, is wording that is added into the code that displays the image on a webpage that describes the image. This is necessary for anyone using a screen reader to navigate the site because it describes the visual content and purpose of the image.
Tip #1 - Update image filenames before uploading to the site.
If you do not add alt-text, the website defaults to using the image filename which is often something incomprehensible like “DSC-2897689NTS”. Since file names serve as the default alt-text for images, ensuring that you name all your images as you want them to appear before uploading them can save you considerable time. In addition, it makes searching your Media Gallery for a specific image that much easier.
Tip #2 - Alt-text should be short and concise.
Good examples include, “Taproom Beer Garden” or “Brewery Barrels and Equipment”.
There are a few different ways to add alt-text to an image depending on how the image is added to your website.
Images in the Media Library
- Click on Media in admin navigation.
- Click on an image.
- Add the text in the Alternative Text field. The text will be saved automatically.

Images added through the text editor
For posts, events, beers, pages, etc.
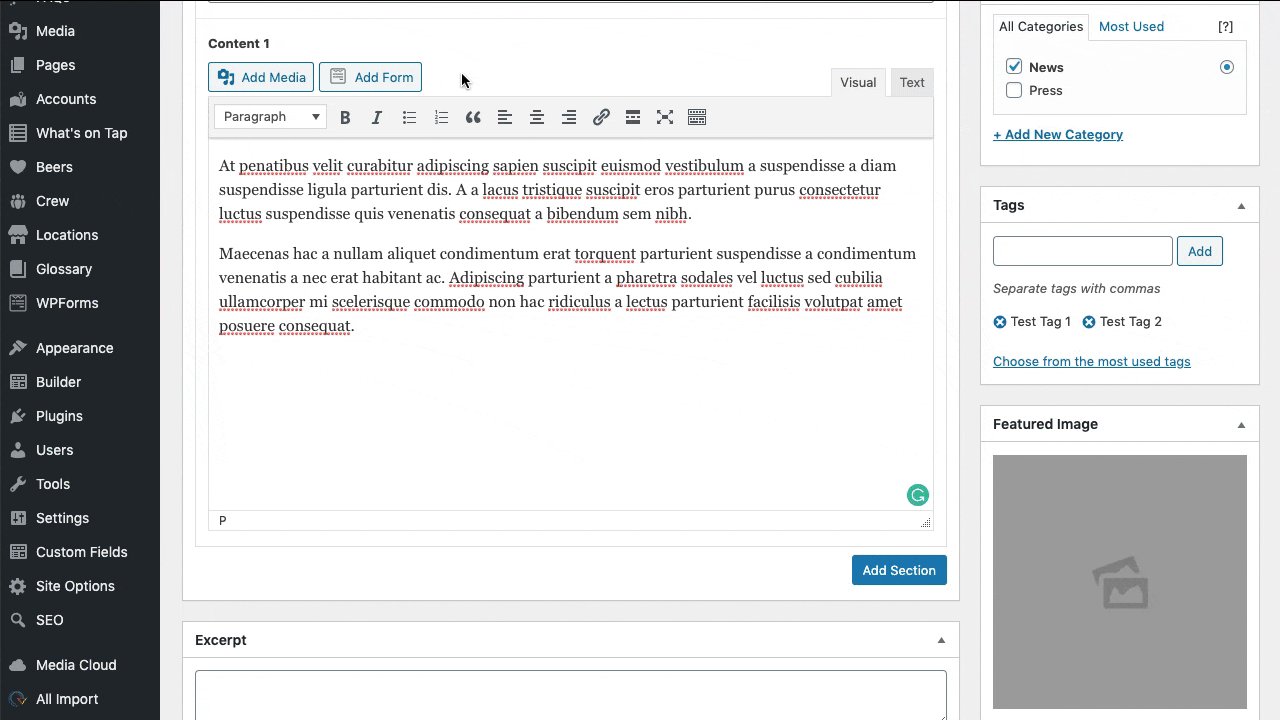
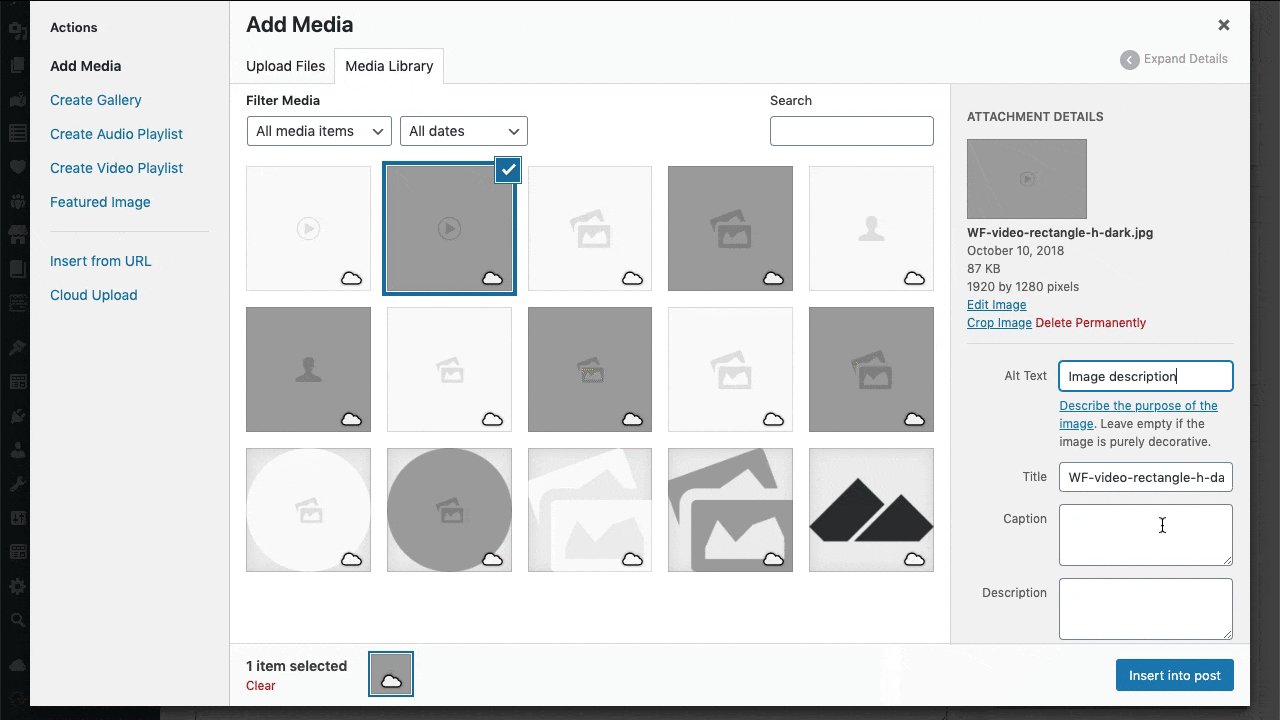
- In the text editor, click the Add Media button.
- Select an image (unless one is already selected).
- Add the text in the Alt Text field. The text will be saved automatically.
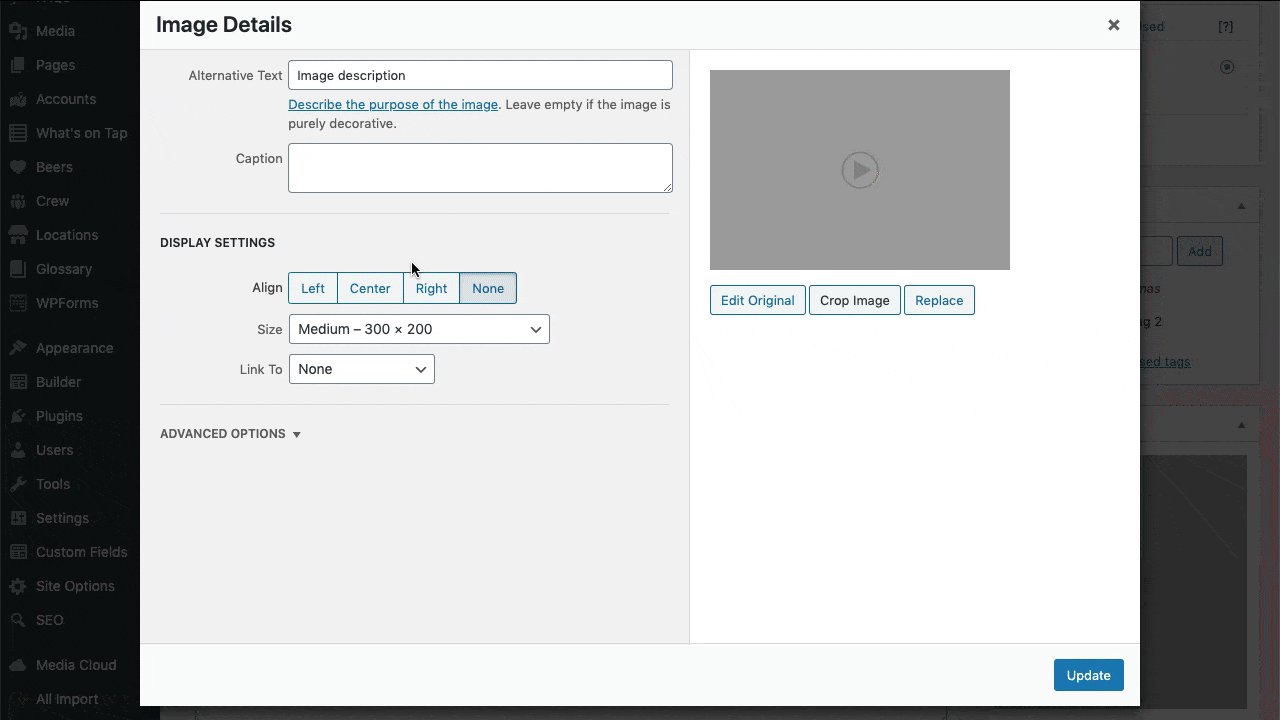
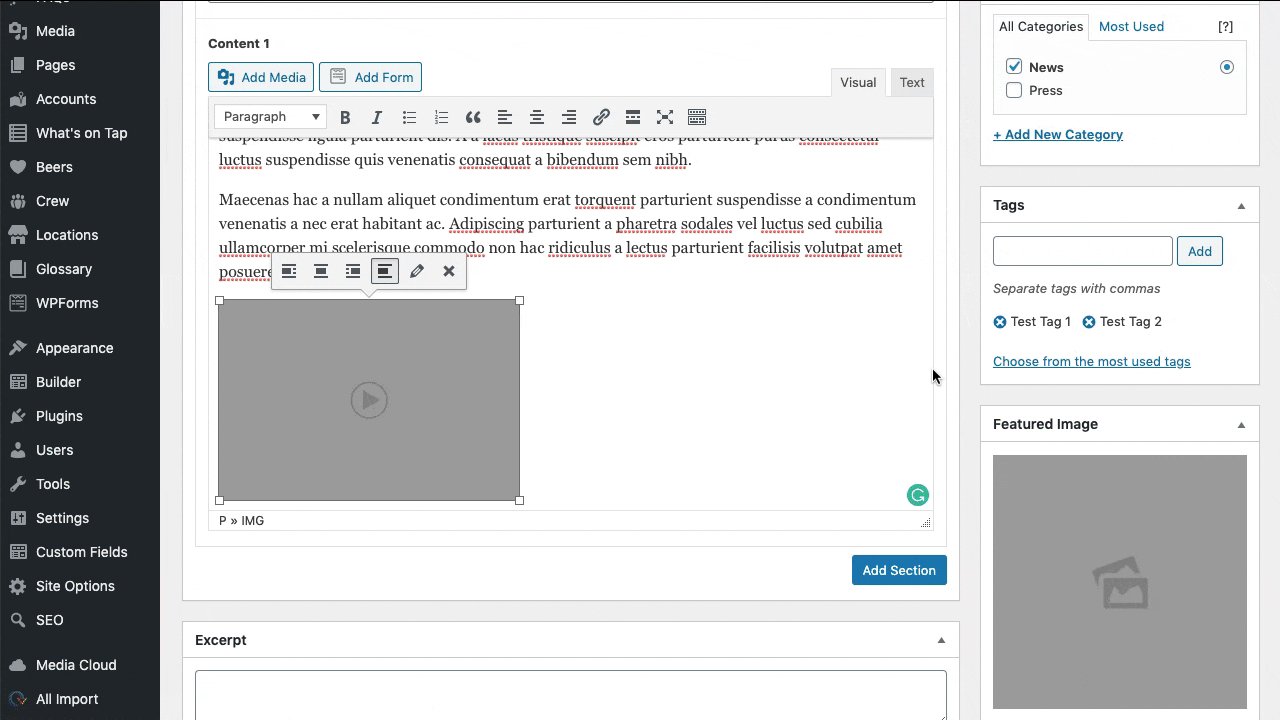
To add alternative text to images already in the content
- Click on the image to open the Image Details window.
- Update the alt text in the Alternative Text field as-needed

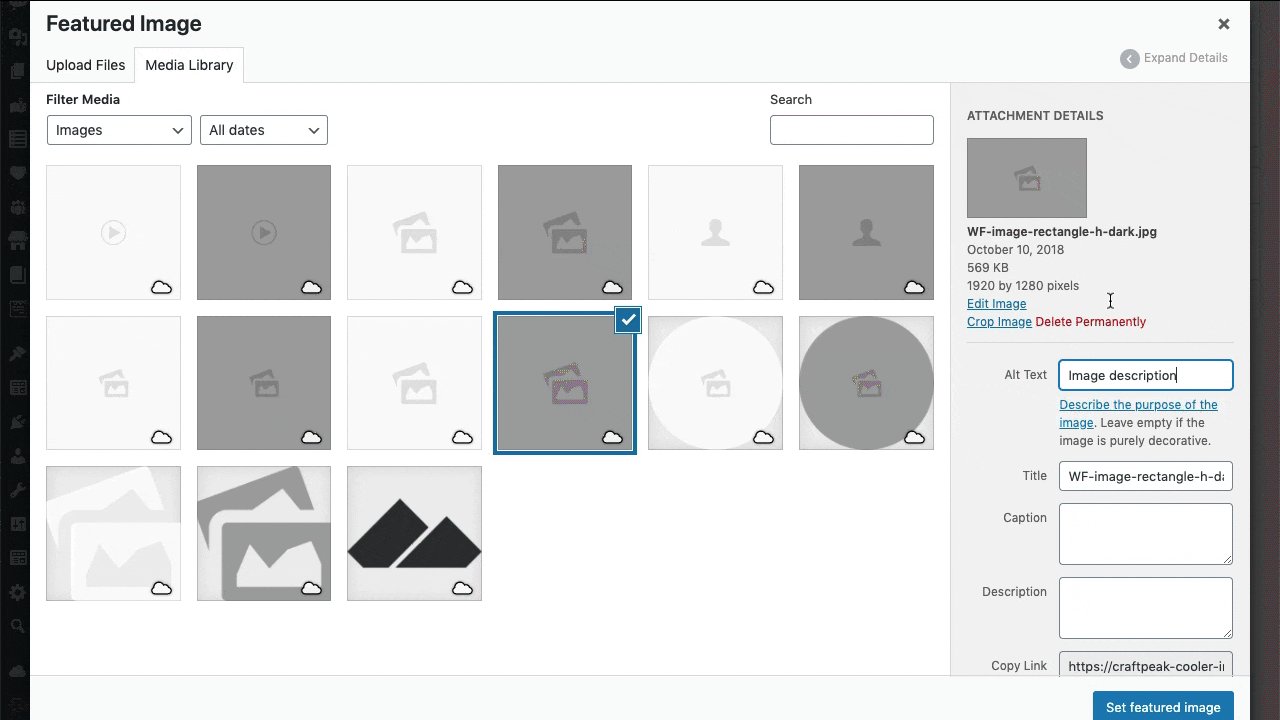
Featured Images
For posts, events, beers, pages, etc.
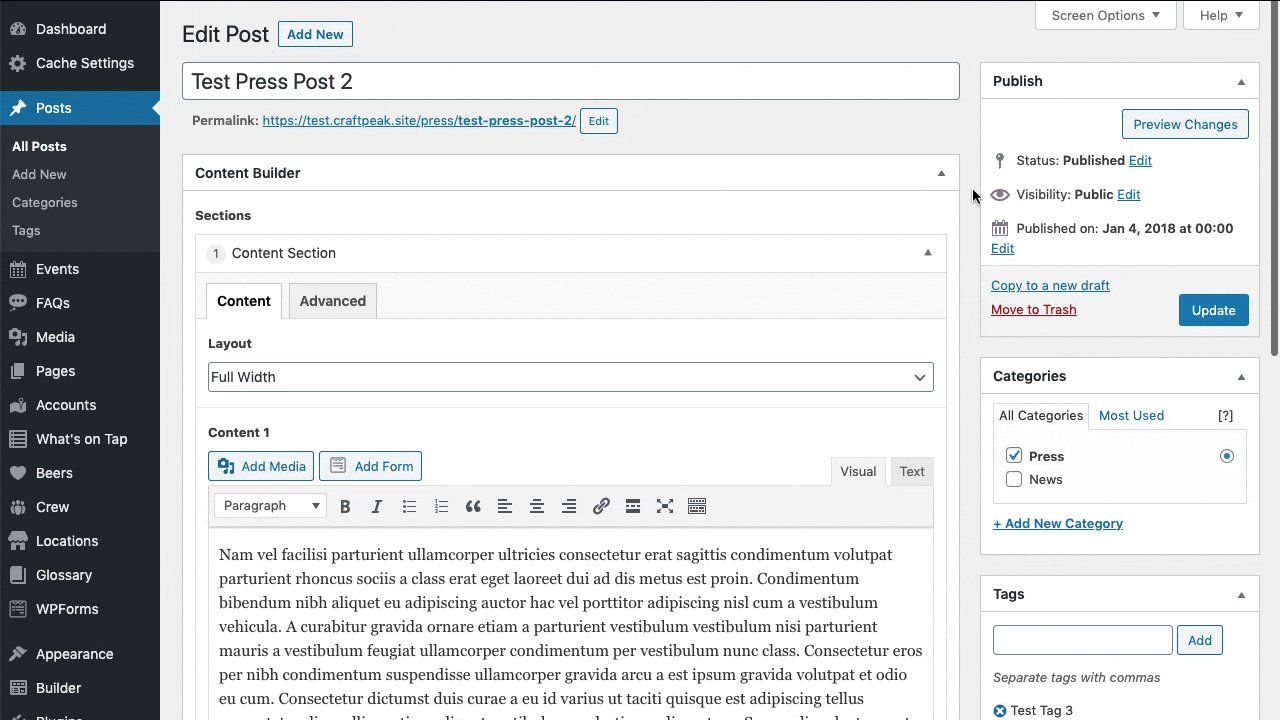
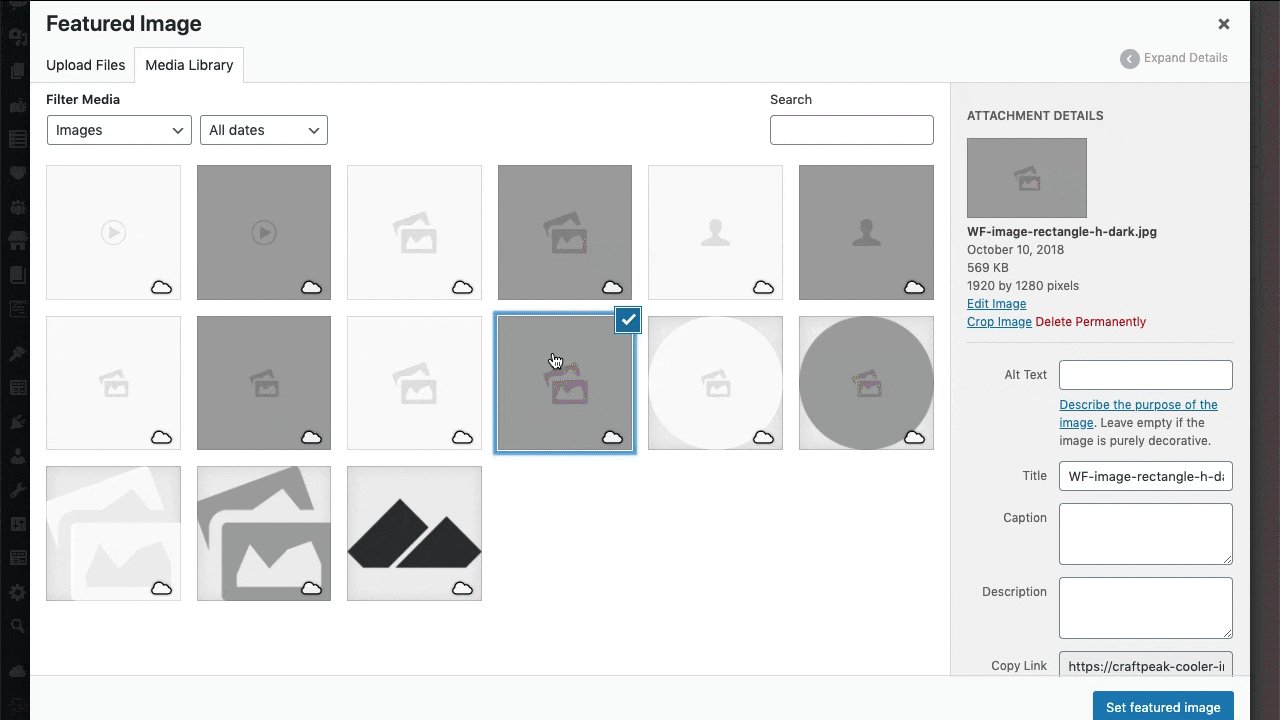
- In the Featured Image section, click on the Set featured image link (or the image if one is already set).
- Select an image (unless one is already selected).
- Add the text in the Alt Text field. The text will be saved automatically.

Through the front end page builder
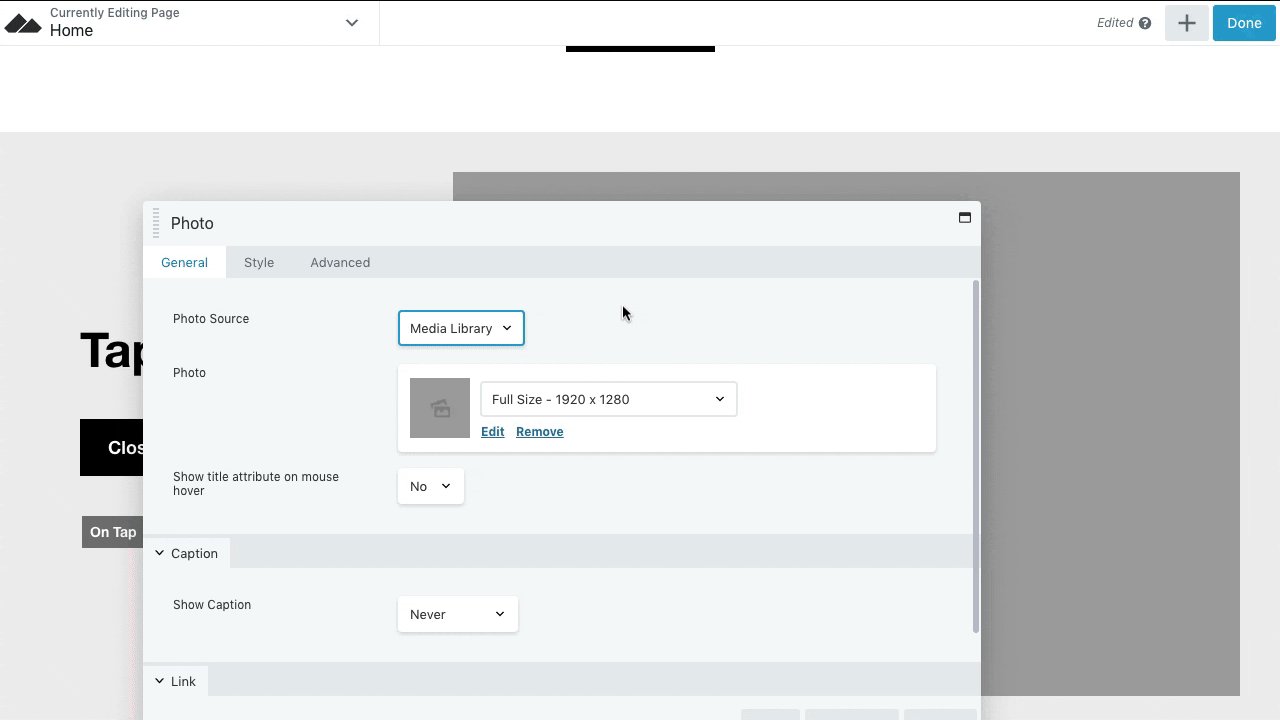
- Any front-end page builder sections that let you add images will have an Edit link. Click this link to open the Select Photo window.
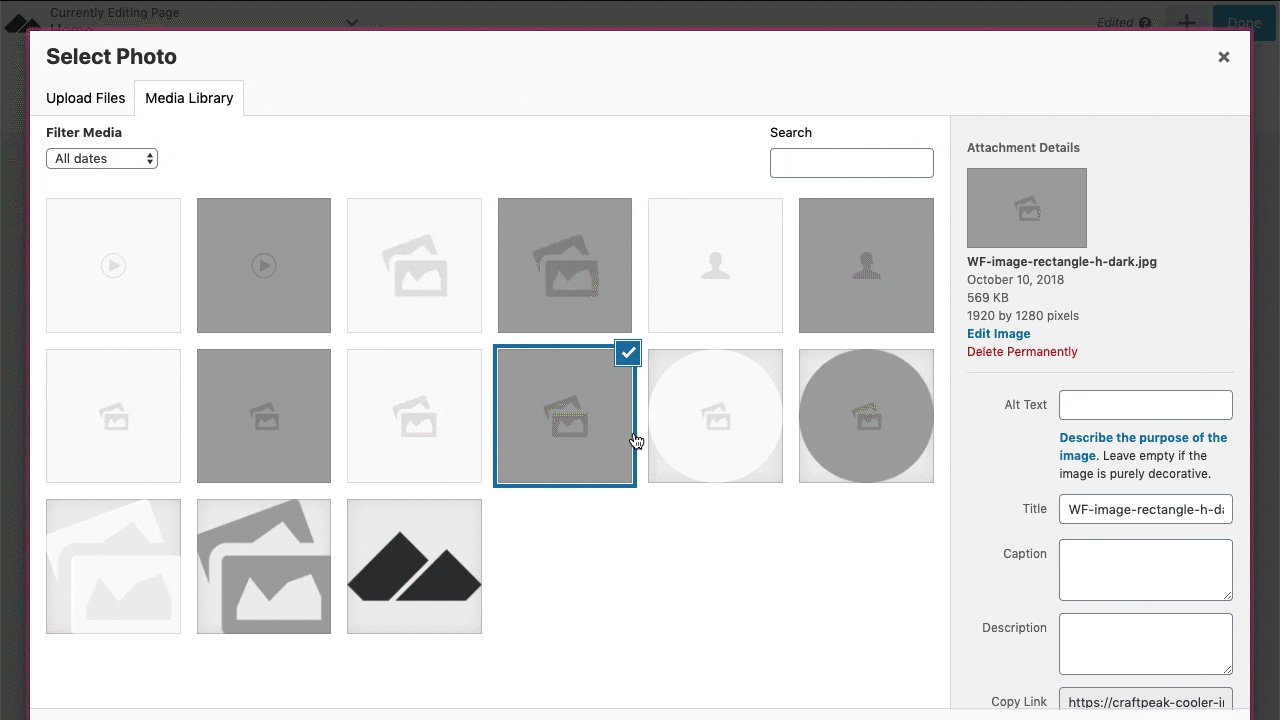
- Select an image (unless one is already selected).
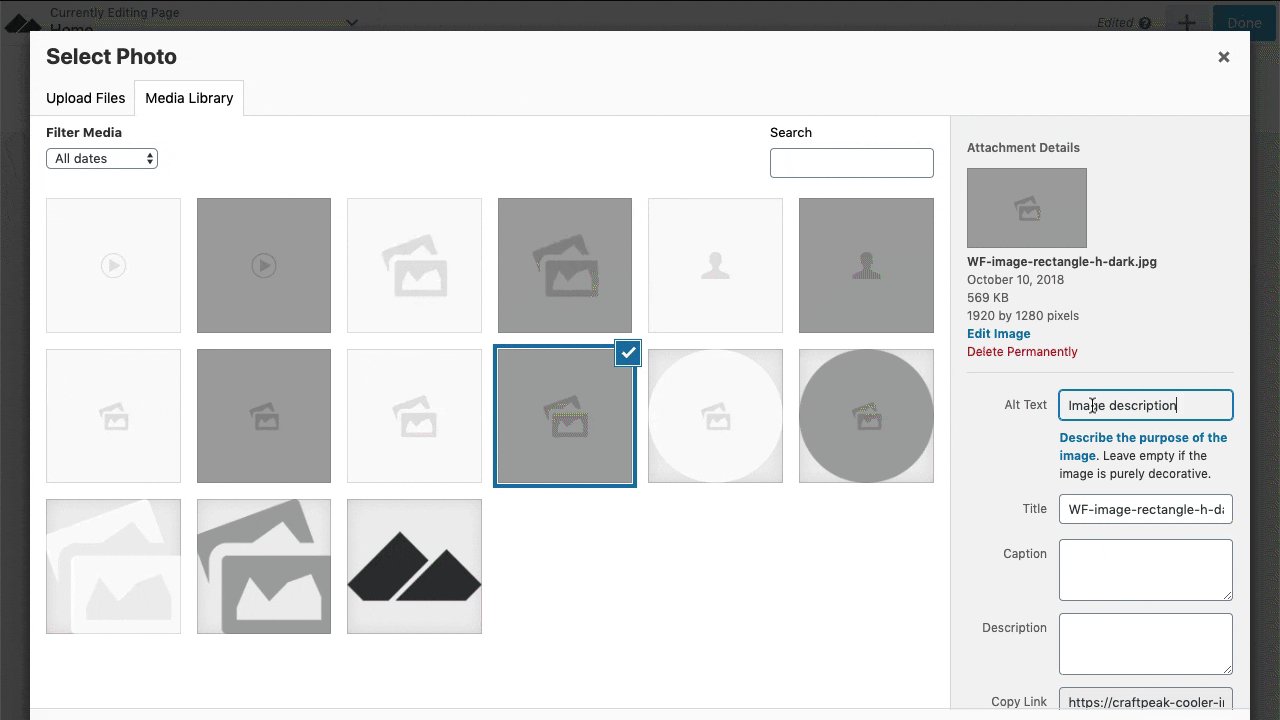
- Add the text in the Alt Text field. The text will be saved automatically.

2. Add an accessibility statement to your site
We strongly encourage you to create an Accessibility Statement to be placed on your website. While an Accessibility Statement does not guarantee complete protection against accessibility-related lawsuits, it can help signal to visitors that you take the issue of digital accessibility seriously and provide a method of contact should they encounter any accessibility issues.
Once you've created the page, send a message to support@craftpeak.com and we will promptly add it to your site.
Click here for a live example.
3. Add closed captioning for videos that you embed
According to the WCAG 2.1 guidelines, all videos with audio must include captions. We recommend uploading all videos to YouTube since they have a free automatic captioning solution.
4. All link text should be concise and describe the destination clearly
Adding a link that says "click here" or "learn more" is not enough information. Rather, use link text that reads “view our beers” or "learn more about us", staying both descriptive and concise.
Please contact Craftpeak support at support@craftpeak.com if you need assistance implementing these changes to your website.
